미궁 만드실 때 눈에 보이는 기능으로는 배경 색을 설정하는 것 밖에 없는데...
색 대신 배경화면을 넣는 방법이 궁금하신 분들이 많이 있으실 것 같아요! (이미 아시는 분은...^^)
사실 제가 열심히 편집하고 글을 쓰는 것도 좋겠지만
제가 참고했던 사이트에 너무나 정리가 잘되어있어서 공유하고자 합니다.
http://webberstudy.com/html-css/css-1/background/
배경화면을 넣고도, 옵션들을 설정하는 방법이 잘 정리되어있어요. (ex. 스크롤을 내릴때 배경이 따라 내려오는가, 배경이 바둑판식으로 반복되기, 반복 안되기 등...)
그래서 제가 쓰기위해 세팅해놓은 스크립트를 공유합니다.
<style>body {background-image: url("이미지 주소");background-size: cover;background-repeat: no-repeat;background-position: 50% 50%;background-attachment : fixed;
}</style>
링크에 들어가셔서 다 읽기 귀찮으시면 이걸 그냥 복사해서 쓰셔도 될 것 같아요!
그런데.....
이미지 주소엔 뭐가 들어가야 하는가!
원하는 이미지를 배경으로 설정하기 위해서는 '이미지 주소' 라는 걸 생성해야합니다.
제가 가오나시 이미지를 배경으로 넣고싶다고 해봅시다.

미궁제작 페이지에서 별개로 미궁하나를 임시로 생성해줍시다. 영원히 미공개로 남을 미궁입니다.

문제만들기를 누른 뒤 가지고 있는 가오나시 이미지를 넣읍시다. 이제 거의 다 왔습니다.
그런 뒤 그냥 저장을 눌러 줍시다.
그 이후에, '테스트하기' 버튼 또는 제작페이지에서 '미리보기'버튼을 클릭하면, 미궁을 푸는것과 같은 화면이 뜹니다.

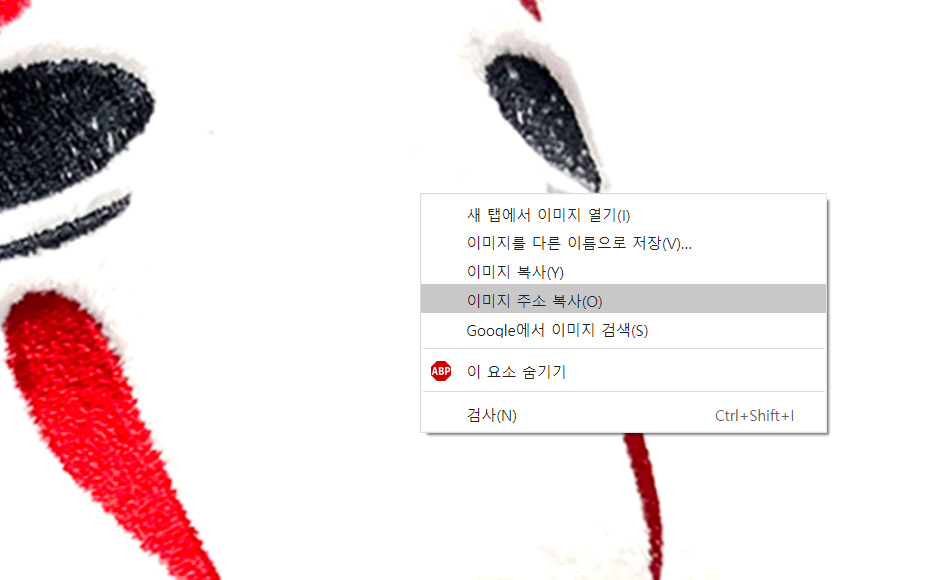
여기에 아까 넣은 이미지가 있을텐데요, 그냥 이미지 주소복사를 누른 뒤,
아까 드린 스크립트에 붙여넣으면 끝입니다^^
아, 맞다.
배경이 어두운 계열의 이미지라면, 미궁 제목이나 메뉴부분의 글씨가 잘 안보일 수 있어요.
이럴 때 쓰는 팁이 있습니다.

배경화면을 이미 삽입한 상태지만, 배경색을 까만색으로 지정해주세요.
그럼 제작화면에선 까만색이 덮이며 배경화면이 보이지 않게 됩니다. 겁먹지마세요!
이대로 저장을 누르거나 미리보기를 클릭하면 배경화면은 원래대로 잘 보이며,
제목과 메뉴의 글씨가 하얀색으로 바뀌어서 처음과 달리 잘보이게 된답니다! (운영자님께 받은 꿀팁입니다..^^)
설명이 이해가 되셨을지 모르겠어요ㅠㅠ 두서가 없고 설명도 잘 못해서ㅠㅠ
이해가 안되는 점이나 더 좋은 방법이 있다면 댓글로 공유해주세요.
다음번에 또 다른 팁으로 돌아오겠습니다! ^^
그리고 저도 얻고싶은 정보가 너무 많아요. 다들 방구석에 꿍쳐두지 말고 공유 부탁드려요 상부상조합시다...ㅎ

